「すわんなう・アウェイなう」のコンセプトはこちらをご覧ください。
19?22歳限定!!
ええ?
そんなイベントがあったんだ!
い、いや、当然、私には全然関係ないことなんだけど(滝汗
ちょっと調べものをしてるうちに見つけたイベント。
オフィシャルサイトでも告知されていたのね。
携帯サイト:オレンジアクション2010
アルビの公式サイト情報はこちら
→地元学生と連携 19?22歳限定!! 試合観戦+BBQイベントを開催
去年から始まったイベントのようですね。
地元大学と連携したイベントだそうですが、参加の申し込みは「大学生である必要はない」とのこと。19?22歳の若者なら職業・学校は問いません。先着100名で締め切るみたい。
参加費2,500円で、鹿島戦が観戦できて、バーベキューができて、タオルマフラーももらえて、新しい出会いもあるかも。
っていう盛沢山でお得な企画のようです。
アルビレックス新潟の試合をまだ見たことがない人も、ぜひこの機会を逃さずどうぞ!
申し込みの締め切りは10/25だそうです。
ああ、若いっていいなあ!
うらやましいなあ!(笑)
ん?
開催場所が「列柱廊」?
ってえと、鹿島戦当日の「列柱廊」は、若者で溢れかえることになんのかな?
msnブログをWordPress.comに移行する その4
さて、本題はここからなのだ!(笑)
WordPress.comのブログに「アルボード」のブログパーツを貼る方法です。
msnからWordPress.comにブログを移行した場合、ブログパーツは改めて貼りなおすことになります。
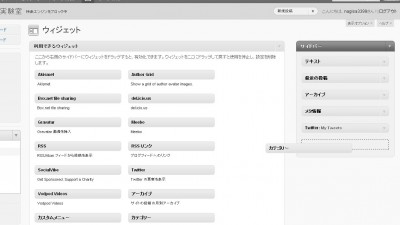
WordPress.comの管理画面にログインして、「外観」→「ウィジェット」をクリックします。
「利用できるウィジェット 」というところに載っているものが、WordPress.comで利用できるブログパーツの一覧です。
ここに掲載されている以外のブログパーツは、自分でスクリプトを貼りつけることになりますが、msnのブログ同様、JavaScript系のものやiframeを使ったものなどは使用できないようなので、使えるパーツは限られてきますね・・・。
「アルボード」を貼り付けるには・・・
- 「利用できるウィジェット 」一覧の中から「テキスト」をクリックして、そのまま右側の「サイドバー」というところまでカーソルを移動し、クリックを離します(ドラッグ&ドロップ)。
- 「テキスト」ウィジェットの詳細窓が開くので、「タイトル」には「アルボード」と入力(しても、しなくてもよい)、本文の欄には以下のスクリプトを貼り付けます。
[php][/php]
- 「保存」ボタンを押します。
- 「閉じる」リンクをクリックして、詳細窓を閉じます。
- ブログにアクセスして、「アルボード」が表示されることを確かめます。
この作業で注意しなければならないことは・・・
上記の方法で「アルボード」をサイドバーに貼り付けた場合、それまでサイドバーに表示されていた他のウィジェットは全て消えてしまう、ということです。デフォルト(初期状態)でセットされているウィジェットの情報がクリアされてしまうためで、この場合には、「アルボード」以外にサイドバーに表示したいものを、自分で「利用できるウィジェット」一覧から選んで追加してやる必要が出てきます。
msnブログをWordPress.comに移行する その2でも紹介しましたが、「カレンダー」「最近の投稿」「アーカイブ」「カテゴリ」「最近のコメント」「メタ情報」などが主なものになると思いますが、自分のブログに必要なものをドラッグ&ドロップで追加して、ブログを表示して確認してみて下さい。
いったんサイドバーを自分オリジナルのものに置き換えてしまえば、それ以降は、随時ウィジェットの追加・削除が行えるようになります。
msnブログをWordPress.comに移行する その3
msnでブログをやっていた人たちのあいだで、けっこう重宝されていた機能が
フォトアルバム機能。
Windows Live の SkyDrive に保存した写真(アルバム)を、msnブログでスライドショー形式で表示させる。
これ、使ってますよね、Henさんとかみゆきさんとか・・・。
msnはブログ機能の提供は終了するけど、SkyDrive上にある写真データが消えてしまうわけではないので、新しく作るブログからフォトアルバムにリンクをはれば、写真を見てもらうことはできるのですが、「スライドショー」として見せたい場合には、そう簡単にはいかないです。
さいわいWordPress.comにはアップロードした写真群をスライドショー化してみせる機能があるので、条件が合えば、その機能をつかってみるのも手ではないでしょうか。WordPress.comで保存できるファイルの上限は3GBで、SkyDriveの25GBには遠く及ばないですが、300KBの写真を1万枚保存できると思えば、まず充分な感じがします。
【実験例】
http://nagisa3399.wordpress.com/
スライドショーは、独自にアルバムを作るのではなくて、投稿記事に埋め込む形になります。
- スライドショーを掲載したい記事を「投稿」→「新規追加」で作成する。
- 記事を入力する枠の上にある「アップロード/挿入」の「画像を追加」ボタンを押す。
- 画像アップロード画面がポップアップするので、「ファイルを選択」ボタンを押す。
- スライドショーに使いたい画像を自分のPCのフォルダの中から選択するして「開く」を押す。
[Ctrl]ボタンを押しながらファイル名をクリックすると、複数のファイルを選択できるので、これで一括アップロードできる。 - 選択した画像が全てアップロードされたら、一番下にある「すべての変更を保存」ボタンをクリック。
- 次に下のほうに表示される「ギャラリー設定」で、「スライドショーの挿入」ボタンをクリック。
- 記事内に[slideshow]というタグが埋め込まれる。これでOK。この記事を「プレビュー」ボタンでプレビューするか、あるいは「公開」で即時公開して記事を確認すると、アップロードした画像が自動的に適正サイズにリサイズされて、スライドショーが表示されているはず。
スライドショーの写真それぞれに説明文を付けたい場合は、「メディア」→「ライブラリ」で画像一覧を表示させ、画像の「編集」をクリックして「キャプション」の欄に説明文を入力して「メディアを更新」ボタンを押せばよろしい。
スライドショーを載せた投稿を同一カテゴリーにまとめておけば、カテゴリー閲覧で一括してスライドショー記事が呼び出せるし、それなりの使い方ができるんじゃないかと思います。
いったんSkyDriveから画像をダウンロードしてきて、再度WordPress.comにアップロードしなければならない、という手間はかかりますけど、Flickrでアカウント作ってうんぬん、とかするよりはよっぽど簡単です。ぜひやってみて下さいな♪
msnブログをWordPress.comに移行する その2
無事に全ての記事を移行できたとして、新しいブログにアクセスすると、
デザインがこれまでのものとは全く変わっていることと思います。
これを自分好みに変更するにはどうしたらよいでしょう?
まず、管理画面にログインしないといけません。
ブログに「ログイン」のリンクがある場合にはそれをクリック。
あるいは「http://?自分のブログのURL?/wp-login.php」にアクセスします。
そして、前ページの「ステップ2:ユーザー名とパスワードを入力する」で設定したユーザー名とパスワードでログインします。
管理画面の左サイドバーに「外観」→「テーマ」という項目があるので、それをクリック。
現在利用中のテーマと、それ以外にランダムに15個のテーマが表示されています。
利用できるテーマはいまのところ、全部で97種類あるようですが、いろいろ表示してみて、それらのなかから気に入ったものを選んで「有効化」のリンクをクリックします。これで、デザインの変更は完了。早いw
ここで、大事な問題です。
選ぶデザイン(テーマ)によって、利用できるサイドバーが変わってきます。
左右にサイドバーがあるもの、右あるいは左にサイドバーが一つあるもの、上下にもパーツが配置できるもの、などいろんなテーマがあります。
サイドバーには、自分の好きな「ウィジェット」(つまりはブログパーツみたいなもの)を設置できるので、そのあたりのバランスを考えてデザインを選びましょう。
「テーマ」を変更すると、サイドバーのウィジェットはクリアされて、そのテーマのデフォルトのものになります。デザインを変えるたびに一からウィジェットを選びなおさないといけないんで、それがちょっと面倒かなあ。
自分が好きなウィジェットを設置したい場合には、以下のようにします。
管理画面の左サイドバーで「外観」→「ウィジェット」を選びます。
ウィジェットの設定画面になりますが、中央に利用可能なウィジェットの一覧が示され、一番右の列には現在自分が利用中の「テーマ」で使われているサイドバーの一覧があります。使いたいウィジェットを、表示したいサイドバーのところにドラッグ&ドロップで移してやればOK。

最低限必要なウィジェットは、まあ、好みもあるでしょうが
○最近の投稿
○アーカイブ
○メタ情報(管理画面へのログインリンク有)
でしょうか。
コメントがつく人は、「最近のコメント」も必要かな?
「Twitter」ウィジェットを追加すれば、自分のつぶやき(他人のもw)をサイドバーに自動表示させることもできます。
http://nagisa3399.wordpress.com/








