さて、本題はここからなのだ!(笑)
WordPress.comのブログに「アルボード」のブログパーツを貼る方法です。
msnからWordPress.comにブログを移行した場合、ブログパーツは改めて貼りなおすことになります。
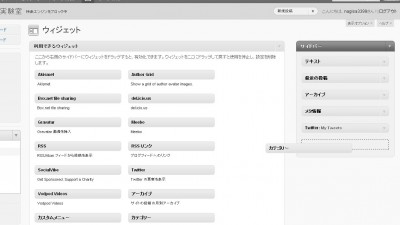
WordPress.comの管理画面にログインして、「外観」→「ウィジェット」をクリックします。
「利用できるウィジェット 」というところに載っているものが、WordPress.comで利用できるブログパーツの一覧です。
ここに掲載されている以外のブログパーツは、自分でスクリプトを貼りつけることになりますが、msnのブログ同様、JavaScript系のものやiframeを使ったものなどは使用できないようなので、使えるパーツは限られてきますね・・・。
「アルボード」を貼り付けるには・・・
- 「利用できるウィジェット 」一覧の中から「テキスト」をクリックして、そのまま右側の「サイドバー」というところまでカーソルを移動し、クリックを離します(ドラッグ&ドロップ)。
- 「テキスト」ウィジェットの詳細窓が開くので、「タイトル」には「アルボード」と入力(しても、しなくてもよい)、本文の欄には以下のスクリプトを貼り付けます。
[php][/php]
- 「保存」ボタンを押します。
- 「閉じる」リンクをクリックして、詳細窓を閉じます。
- ブログにアクセスして、「アルボード」が表示されることを確かめます。
この作業で注意しなければならないことは・・・
上記の方法で「アルボード」をサイドバーに貼り付けた場合、それまでサイドバーに表示されていた他のウィジェットは全て消えてしまう、ということです。デフォルト(初期状態)でセットされているウィジェットの情報がクリアされてしまうためで、この場合には、「アルボード」以外にサイドバーに表示したいものを、自分で「利用できるウィジェット」一覧から選んで追加してやる必要が出てきます。
msnブログをWordPress.comに移行する その2でも紹介しましたが、「カレンダー」「最近の投稿」「アーカイブ」「カテゴリ」「最近のコメント」「メタ情報」などが主なものになると思いますが、自分のブログに必要なものをドラッグ&ドロップで追加して、ブログを表示して確認してみて下さい。
いったんサイドバーを自分オリジナルのものに置き換えてしまえば、それ以降は、随時ウィジェットの追加・削除が行えるようになります。