無事に全ての記事を移行できたとして、新しいブログにアクセスすると、
デザインがこれまでのものとは全く変わっていることと思います。
これを自分好みに変更するにはどうしたらよいでしょう?
まず、管理画面にログインしないといけません。
ブログに「ログイン」のリンクがある場合にはそれをクリック。
あるいは「http://?自分のブログのURL?/wp-login.php」にアクセスします。
そして、前ページの「ステップ2:ユーザー名とパスワードを入力する」で設定したユーザー名とパスワードでログインします。
管理画面の左サイドバーに「外観」→「テーマ」という項目があるので、それをクリック。
現在利用中のテーマと、それ以外にランダムに15個のテーマが表示されています。
利用できるテーマはいまのところ、全部で97種類あるようですが、いろいろ表示してみて、それらのなかから気に入ったものを選んで「有効化」のリンクをクリックします。これで、デザインの変更は完了。早いw
ここで、大事な問題です。
選ぶデザイン(テーマ)によって、利用できるサイドバーが変わってきます。
左右にサイドバーがあるもの、右あるいは左にサイドバーが一つあるもの、上下にもパーツが配置できるもの、などいろんなテーマがあります。
サイドバーには、自分の好きな「ウィジェット」(つまりはブログパーツみたいなもの)を設置できるので、そのあたりのバランスを考えてデザインを選びましょう。
「テーマ」を変更すると、サイドバーのウィジェットはクリアされて、そのテーマのデフォルトのものになります。デザインを変えるたびに一からウィジェットを選びなおさないといけないんで、それがちょっと面倒かなあ。
自分が好きなウィジェットを設置したい場合には、以下のようにします。
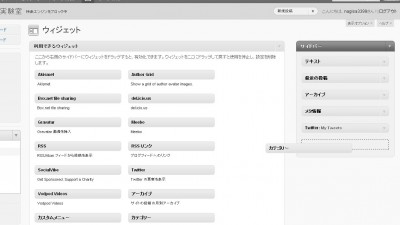
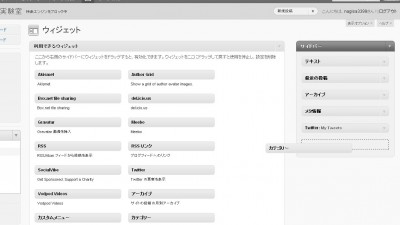
管理画面の左サイドバーで「外観」→「ウィジェット」を選びます。
ウィジェットの設定画面になりますが、中央に利用可能なウィジェットの一覧が示され、一番右の列には現在自分が利用中の「テーマ」で使われているサイドバーの一覧があります。使いたいウィジェットを、表示したいサイドバーのところにドラッグ&ドロップで移してやればOK。

最低限必要なウィジェットは、まあ、好みもあるでしょうが
○最近の投稿
○アーカイブ
○メタ情報(管理画面へのログインリンク有)
でしょうか。
コメントがつく人は、「最近のコメント」も必要かな?
「Twitter」ウィジェットを追加すれば、自分のつぶやき(他人のもw)をサイドバーに自動表示させることもできます。
http://nagisa3399.wordpress.com/